
- #LOCAL BY FLYWHEEL HOW TO#
- #LOCAL BY FLYWHEEL MAC OS#
- #LOCAL BY FLYWHEEL INSTALL#
- #LOCAL BY FLYWHEEL CODE#
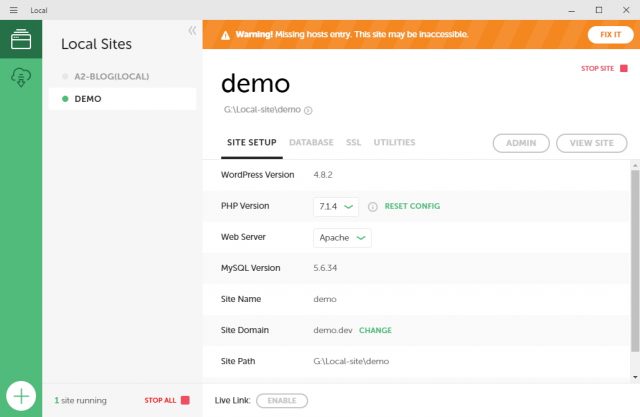
👉 You can find the details mentioned above in DATABASE tab of the website in Local by Flywheel’s desktop app. Flywheel started in 2012 with a simple mission: to improve the lives of the millions of web designers and developers worldwide that build sites on WordPress. What is Dev environment Developers/Organizations host many websites on the server where. Local by Flywheel is a robust local WordPress manager.

#LOCAL BY FLYWHEEL INSTALL#
npm install -global local-wpcli ⚙️ How it Works What is Local by Flywheel It is a free local development environment designed to simplify the workflow of WordPress developers and designers.

Use the following command in your terminal to install it globally. Local-wpcli creates configuration files which enable WP-CLI - installed on your computer - to connect with locally hosted websites of Local by Flywheel within your terminal. And I made a CLI of my own, local-wpcli ✅ Introducing local-wpcli
#LOCAL BY FLYWHEEL HOW TO#
Screenshot showing how to enable SSL Once the SSL certificate is enabled, in your browser, you will see a green padlock next to the URL of your local site. You need to enable it by going to the ‘SSL’ tab on your Local app for the selected website and clicking on ‘Trust’ button. 💡 So, to streamline my workflow, I started searching for a solution which does not require logging into the container to access the CLI. By default, Local by Flywheel sets up HTTP for your site. As a result, a new terminal window will appear which will automatically log you in via SSH protocol, and then WP-CLI becomes available for you. ✅ Right-click on the name of the website in Local and select Open Site SSH. However, to access the CLI for a website on Local by Flywheel, you have to go through a two-step process. One thing that stuck out after switching was the use of WP-CLI 👀 WP-CLI is an essential tool for WordPress developers because it helps to speed up our workflow. I must admit that it is one of the best tools available for local development 💯 Local by Flywheel uses Docker to create WordPress sites in separate containers. Will reveal you to the port number – replace the ‘xxx’ in you file with the port shown here.Īfter doing this, wp cli commands will be available right from your terminal or integrated IDE terminal.It has been more than a year since I switched to Local by Flywheel for the local development of WordPress websites. If you didn’t use a tool such as Local you would need to install a web server and a database server on your local machine.
#LOCAL BY FLYWHEEL CODE#
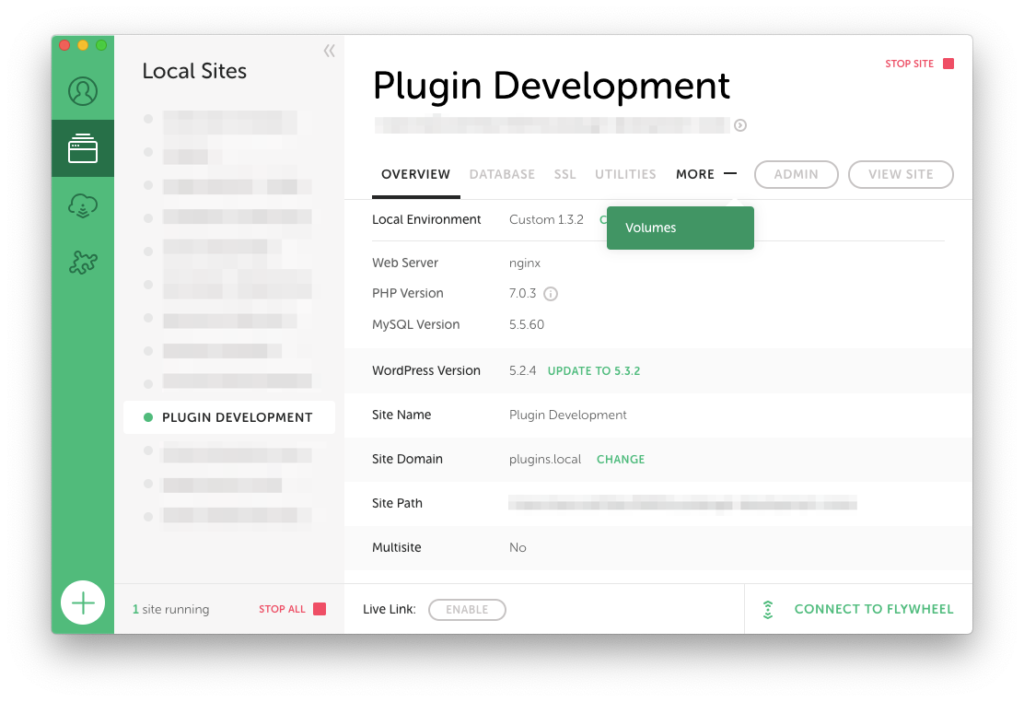
To remedy this you should follow the steps shown here īasically you need to SSH into your site and then run the following commands mysql -e "CREATE USER IDENTIFIED BY 'root' GRANT ALL ON *.* TO run mysql -e "SHOW VARIABLES WHERE Variable_name = 'port' " Local by Flywheel (a tool that allows us to easily create development websites) Visual Studio Code (a code IDE) Local by Flywheel Local by Flywheel allows us to spin up new development environments quickly and easily.
#LOCAL BY FLYWHEEL MAC OS#
The Mac OS system uses sockets instead of ports so the port number is not available on the Local dashboard. How your folder structure will look like The content of which will be path: app/public You will also need to add a file this should also be on the root folder of your local project.

You will need to replace the xxx with your own port number. I’ve been unable to get Composer running with Local with either the Windows. Don’t allow Composer to setup php.ini file. It’s an alternative to similar tools such as XAMPP, MAMP and WAMP. Path should be something like: C:Program Files (x86)LocalresourcesextraResourceslightning-servicesphp-7.3.5+6binwin64php.exe. Local by Flywheel aka Local is a local development environment, optimised for WordPress. The content of which should be the following 
Local by flywheel is a fantastic tool for quick WordPress development. At the time of writing this article – I am referring to Local version 6.1.2 – on Mac OS.


 0 kommentar(er)
0 kommentar(er)
